Lassan közeledünk cikksorozatunk végéhez és most azokról az elemekről ejtünk pár szót, amit nem tartalmazhat a kurzusod, amennyiben HTML5-ben szeretnéd futtatni.
#5. Lépés: Cseréld le az előre telepített SWF-eket animált GIF-ekre!
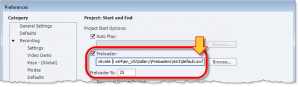
Tudtad, hogy a Capativate saját előre telepített elemei is tulajdonképpen SWF fájlok? Ezt láthatod az alábbi screenshot-on, ami Capativate 6-ban készült a Preferences > Project > Start and End >Preloader menüpontok alatt.
A program felajánlja választási lehetőségként az előre telepített animált GIF-eket, de érdemes ezzel óvatosnak lenni, mert nem teljesen úgy működnek, mint az előre telepített SWF-ek. Szóval lényegében kapsz valamit, amit nézhetsz míg a projekt betölt.
Cseréld le az SWF projekt skint HTML5 skin-re!
Egy projekt skin-je a régebbi verziókban általában szintén SWF. A biztonságos működés érdekében állítsd vissza az egyik alapértelmezett, támogatott skint, lehetőleg a legutóbbi Capativate kiadás alapján, ami valószínűleg mindkét formátumot tudja publikálni. Így valószínűleg HTML5-tel is működni fog.
Távolítsd el vagy konvertáld az összes FVL videót!
Mielőtt még a Capativate-ben Video Demo-t lehetett volna csinálni és CPVC formátumban rögzíteni, minden teljes képernyős szoftver szimuláció Full Motion Videoként, azaz FMV formátumban futott. Sajnos ezzel a formátummal szintén nem tud együttműködni a HTML5. Tehát ezeket is ki kell venned vagy konvertáld őket egy gyakrabban használt, kompatibilsebb formába, mondjuk MP4-be.
Távolítsd el az AS2 vagy az AS3 widgeteket!
A Capativate 4 megjelenése óta az ActionScript programozóknak lehetőségük nyílt SWF widgeteket létrehozni és ezeket a projektekbe importálni, hogy ezzel növelhessék az adott projekt funkcionalitását. A nagyon korai példák alapján ezeket valószínűleg ActionScript2-ben csinálták, de a Capativate 5 megérkezése óta csak az ActionScript3 widgetek készülnek. Akárhogy is, az összes ilyen SWF widget-et el kell távolítani. Ne is fáradj azzal, hogy a korábbi widgetekhez hasonló, HTML5-ben futó widgeteket keresel. A legtöbb fejlesztő már nem is foglalkozik ezzel.
És ha már itt tartunk, talán nem mindenki tudja, de a Captivate Text Animation elemek szintén SWF widgetek. Szóval ezektől is vagy meg kell válnod vagy csak statikus szöveget használhatsz helyettük. A Learning Interactions szintén widget, de ez még fut a Capativate legutóbbi verziójában, ami HTML5 kompatibilis.
Távolítsd el a rollover részeket!
A mobilok világában, ahol nincs egér és mindent megtehetsz egy érintéssel vagy egy tollal, a rollover és rollout teljesen feleslegessé válik. Ez azt jelenti, hogy a Rollover Capation-nek, a Rollover Image-nek, és a Rollover Slidelet-nek szintén nincs többé helye. Cseréld le őket esetleg Advaned Action-ökkel, amik kattintás vagy értintés alapúak.
Távolítsd el a képáttűnést!
Igen, végezetül pedig ettől is meg kell válnod. Azok a tetszetős fade-ek és elsötétülések, előtűnések és mozgások egy slide-on, amitől esetleg jól néz ki egy tananyag, az mind SWF animáció, szóval nem működne HTML5-ben.
Használj HTML5 Tracker-t!
Mint azt a korábbi cikkünkben említettük az Adobe már jónéhány verzióval ezelőtt látta közeledni ezt a problémát ezért beépítettek egy olyan eszközt, amit HTML5 Tracker-nek hívnak. Arra való, hogy megmutassa, pontosan milyen elemeket tartalmaz a tanagyagod és azok vajon támogatottak-e.
Például ezen a screenshot-on látható, hogy az adott kurzusban hány olyan elem van, ami nem HTML5 kompatibilis. Ha kicsit jobban megnézed, láthatod, hogy ezek leginkább azok a dolgok, amiket fentebb már említettünk (Text Animation, Widget, Slide Transition). De persze, ez az eszköz sem tökéletes. Nem bízhatod a HTML5 Tracker-re, hogy mindent kiszűrjön a projekedből, ami esetleg nem kompatibilis és sajnos néha az is megesik, hogy téves jelzést kapsz egy obijektumról. (Például a Capativate 8/9-ben a program az effekteket szintén ilyennek gondolja, holott azok gond nélkül futnak.) Mindent egybebéve, ez még mindig egy olyan helyzet, amiből ki lehet jönni jól is.
Ti használjátok a HTML5 Trackert? Milyen kurzust tudnátok létrehozni ilyen feltételekkel?