Sorozatunkat a következő lépéssel folytatjuk, hogy korszerű HTML5 kurzust tudj csinálni akár a már meglévőkből, akár teljesen az alapoktól kezdve.
#4. Lépés: Távolítsd el az összes nem kompatibilis elemet!
HTML5-ben dolgozol, az azt jelenti, hogy minden olyan részét ki kell vágnod a kurzusodnak, ami nem futna egy mobil böngészőben. Sok e-learning fejlesztő úgy gondolja, ezt egyszerű elintézni, de lehet meglepődnek, mikor szembetalálják magukat azzal a hosszú listával, hogy mik azok az elemek, amik nem kompatibilisek, mert első ránézésre nem mind nyilvánvaló.
Ki kell szedned az összes Flash (SWF) animációt és SWF grafikát.
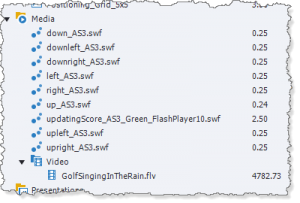
Mostanra már mindenki számára világossá vált, hogy minden animáció, ami Flash-ben készült és SWF formátumban lett Captivate-be importálva, az eltávolításra kerül. Bevett szokássá vált (de nem ajánlott), hogy rögzítik egy Capativate szoftverszimuláció részletét, majd SWF-ként publikálják és ezt egy másik CPTX projekt fájlba helyezik. Válogatás nélkül egyetlen SWF fájlnak se lenne már helye ezekben a kurzusokban. A Project Library-ben fogod őket megtalálni, a Media vagy a Video menüben (az FLV-kkel együtt), ahogy az alábbi screenshot is mutatja.
A SWF formátum nem minden esetben jelent animációt. Egyes grafikai szerkesztő programok lehetővé teszik, hogy akár egy statikus grafikát is SWF formátuman készíts el. Bár ehhez képest az eredeti PNG vagy JPG fájl lenne HTML5 kompatibilis. Nem számít, hogy az SWF eredetileg Adobe Flash-ben vagy Adobe Capativate-ben készült, mert mindenképp le kell cserélned, különben egyetlen mobil böngészőjében sem fog futni a kurzusod, azon egyszerű oknál fogva, hogy a mobiloknak nincs Flash Player pluginjuk.
Szedd ki a PowerPoint-alapú slide-okat is.
Ez igen kellemetlenül fogja érinteni azokat, akik eddig úgy készítették tananyagaikat, hogy a tartalmat először felépítették PowerPointban, majd onnan importálták a PPT-t Capativate-be. Igazság szerint a Capativate ezeket a fájlokat is SWF animációként veszi át.
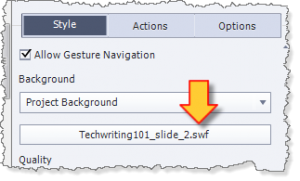
A screenshoton egy Capativate slide Properties adatai láthatók, ami egy PPT-ből lett átemelve. Ahogy a nyíl is mutatja, a Capativate ezt SWF-ként értelmezi. (Ha az eredeti PPT dián animáció szerepelt, akkor az ezen a dián is szerepelni fog.) Az ok, amiért a PPT slide-okat Flash-sé váltak az, hogy a Captivate-ben megszűnt az a lehetőség, hogy a Powerpoint slide-okat reszponzív projektbe lehessen importálni. A Normal projekteknél ez a lehetőség még ugyanúgy fennáll, de amikor HTML5-be publikálsz a háttérben megbúvó SWF-ek statikus PNG-vé válnak. Szóval, ha csak nem tesz boldolggá, hogy az összes HTML5 alapú kurzusod alig áll többől, mint befagyasztott képekből a háttérben, akkor ezentúl el kell felejtened a PowerPoint ilyen célú használatát. Az alapoktól kezdve érdemes a Capativate-ben csak támogatott eszközöket használnod.
Kövessetek minket továbbra is, már csak az utolsó két lépés jön, hogy bemutassuk, hogyan hozhattok létre HTML5 alapú kurzust. Addig is írjátok meg véleményeteket kommentben!