Előző cikkünkben kezdtünk el ezzel a témával foglalkozni, amit itt olvashatsz. Most elérkeztünk a 3. lépéshez, ami kicsit hosszabb és összetettebb, mint az előző kettő volt.
#3. Lépés: Döntsd el, hogy konkrétan milyen képernyőfelbontást szeretnél.
Tegyük fel, végül arra jutottál, hogy szükséged van az e-learning kurzusodra és megtartod az eredeti formájában, ráadásul nem szükséges Responsive formába konvertálnod. Tehát adott a lehetőség, hogy kisebb-nagyobb változtatásokkal a meglévő pptx projekted HTML5-ben tudjon futni. Ez eddig elég jól hangzik.
A következő dolog, amit meg kell fontolnod, hogy a kurzusod jelenlegi szélessége, magassága és felbontása megfelel-e annak, amit valószínűleg a célközönséged fog használni.
Sokszor még a kisebb méretbeli változtatások is elég nagy hatással lehetnek akár még a projekted tartalmára is, tehát íme egy lista, hogy miket érdemes figyelembe végigmenned.
Egy zárt vállalati környezetben…
Ha egy vállalati környezetbe kell tananyagot fejlesztened, ahol már minden előre el van tervezve, az alapok lefektetve, amik mentén a tananyagot kérik tőled, akkor így viszonylag könnyű dolgod lesz. Ideális helyzetben a célközönséged egységes képernyőméreten, ugyanabban a böngészőben és a cég által támogatott operációs rendszeren fogja elvégezni a kurzusod. Tegyük fel, hogy ezen felül ráadásul nem kérik, hogy mobil eszközökre is konvertáld. Ebben az esetben már egy csomó problémát sikeresen kikerültél és nem szükséges újraformálnod a már elkészített projektedet az alapoktól kezdve.
Az e-learning kurzusoknak nem kell kötelezően a tanulók egész képernyőjét betölteniük. A lényeg, hogy csak pont azon a területen működjenek, ami még a képernyő kapacitásainak megfelel.
Az asztali gépek felhasználói tudnak a legkönnyebben alkalmazkodni a HTML5-be konvertált anyagokhoz, mert a böngészőik könnyedén átméretezik az adott tananyagot, hogy illeszkedjen a képernyőikhez. A legtöbb esetben az asztali gépeken vagy laptopokon több, mint 1200 pixel széles a képernyőfelbontás, de még valószínűbb, hogy az 1920-at is meghaladja.
Ez azt jelenti, hogy ha a célközönséged főként asztali gépeken fogja nézni a tananyagot, akkor nem szükséges változtatnod a projekt magasságán vagy szélességén, mert a régebbi kurzusok mérete valószínűleg kisebb, így majd a böngészőik beállítják a megfelelő méretezést maguknak.
Abban az esetben, ha muszáj mobil kompatibilis kurzust csinálnod…
A dolog ott kezd bonyolulttá válni, amikor arra köteleznek, hogy a kurzust mobilon is el lehessen végezni, mert általában a mobilok képrenyőkapacitása nem teszi lehetővé, hogy ugyanúgy a tudják nézni a felhasználók, mint laptopon vagy asztali számítógépen. A mobil böngészők nem is olyan rugalmasak, hogy az adott anyagot a képernyő igényei szerint újra méretezzék. Az első, ami ilyenkor eszetekbe juthat, hogy a HTML fájlban csak meg kell változtatni a kijelző méreteket és minden passzolni fog. Ezzel általában az a baj, hogy jelentős része elveszhet/eltűnhet az anyagnak, vagy a szövegek élessége és olvashatósága romlik. Szóval nem ez a legjobb opció.
Hogyan küzdd le ezt az akadályt?
Először, az ügyfeleddel konzultálva állapítsátok meg, hogy mi az a legkisebb méret, amiben látszódnia kell majd a tananyagnak. Itt valószínűleg lesz még pár dolog, aminek utána kell nézned, ha még nem csináltál előtte hasonlót. A vállalati környezetben elég gyakori, hogy az IT részlegen audit riportokat futtatnak, minden felhasználó bejelentkezését követően. Ha éppenséggel, ahol dolgozol, jóban vagy az IT-sokkal és csinálnak ilyen riportokat, ők segíthetnek neked, abban, hogy megmutassák leggyakrabban milyen képernyőfelbontásokkal dolgoznak a felhasználók a vállalaton belül, mikor bejelentkeznek. Ez a mobil eszközökre is érvényes, amik össze vannak kötve a rendszerrel.
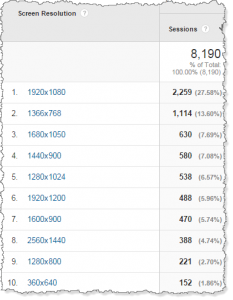
Amennyiben ez nem lehetséges és az aktuális kurzusodat az LMS támogatja, úgy érdemes az LMS adminisztrátor adatait megnézned, ami rögzíti a felhasználói technológiai választását. Mindezek előtt érdemes egy webadminnak telepítenie a Google Analytics-t, ami majd adatokat tud gyűjteni a végfelhasználók döntéseiről és eredményeiről. A Google Analytics riportjai alapján pontosan tudhatod, hogy milyen típusú mobileszközről tekintették meg az adott tartalmat.
Még egy lehetséges buktató…
Mielőtt visszavonhatatlanul megváltoztatnád a projekted méretét, kiterjesztését és elhelyezkedését, erősen javasolt egy prototípus készítése, amit megmutathatsz az ügyfélnek, akik kipróbálhatják a saját rendszerükben, hogy megfelel-e az igényeiknek és elképzeléseiknek.
Az is lehet, hogy nem fog nekik tetszeni, amikor a döntéseik eredményével találkoznak. Ebben az esetben rá kell vezetni őket, hogy vizsgálják felül ezeket a döntéseket. (Ezzel csak óvatosan, mert bár szükséges, de a vezetők nem szeretik belátni, hogy tévedtek és így inkompetensnek tűnhetnek a témában a társaik előtt. Talán hálásak lesznek neked, ha megmented őket az ilyen baklövésektől.) Neked mindenesetre tudnod kell a tartalom végső formai igényeit, mert ez határozza meg végül a cptx fálj végső formáját is, ami pedig egy csomó másik dologra van kihatással, akár a slide-okon szereplő objektumok elhelyezkedésére is.
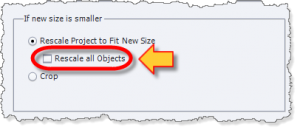
Ha szükséges újradolgozni a projekt adottságait Captivate-ben, ez megtehető a Modify> Rescale Project… menüponton keresztül. Ebben az esetben érdemes kihagynod azt a lehetőséget, hogy automatikusan átméretezze a képernyőn megjelenő dián az objektumokat. Később még gondot okozhat mindent visszaállítani, hogy úgy nézzen ki, ahogy eredetileg szeretted volna.











[…] mobileszközök, mint már említettük egy korábbi cikkünkben, sokkal kevésbé hatékonyak, mint akár egy középszerű […]